


























































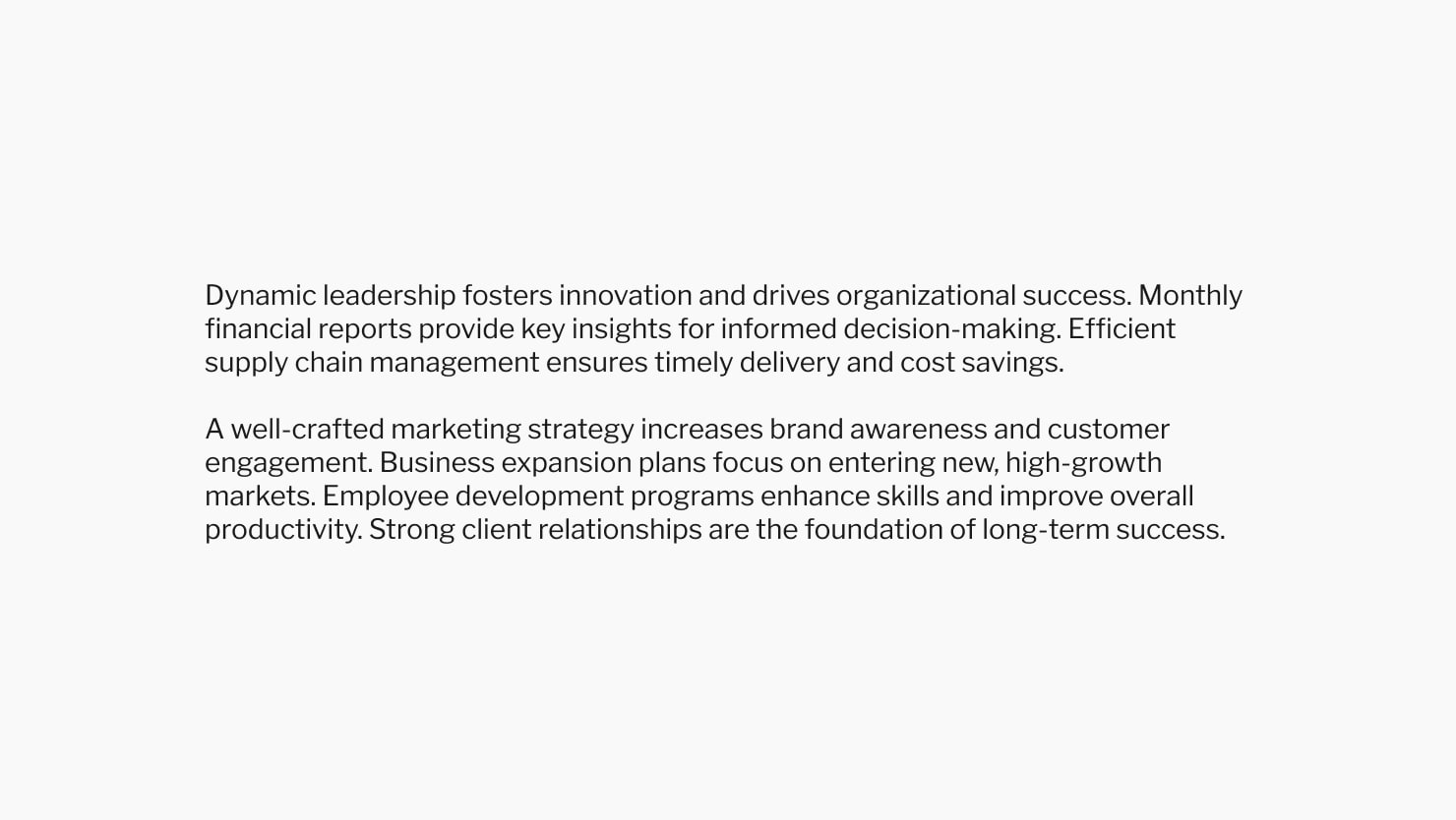
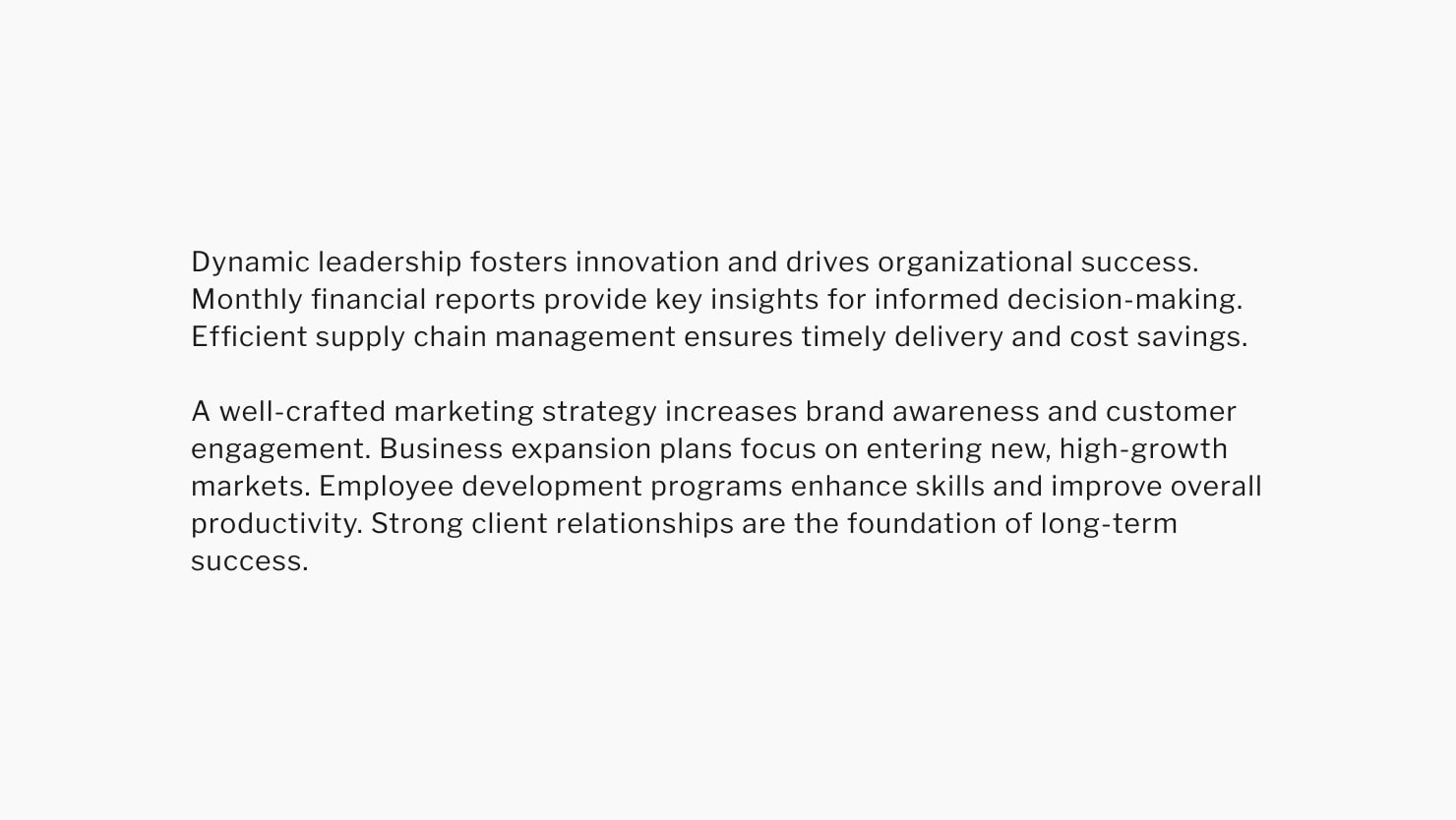
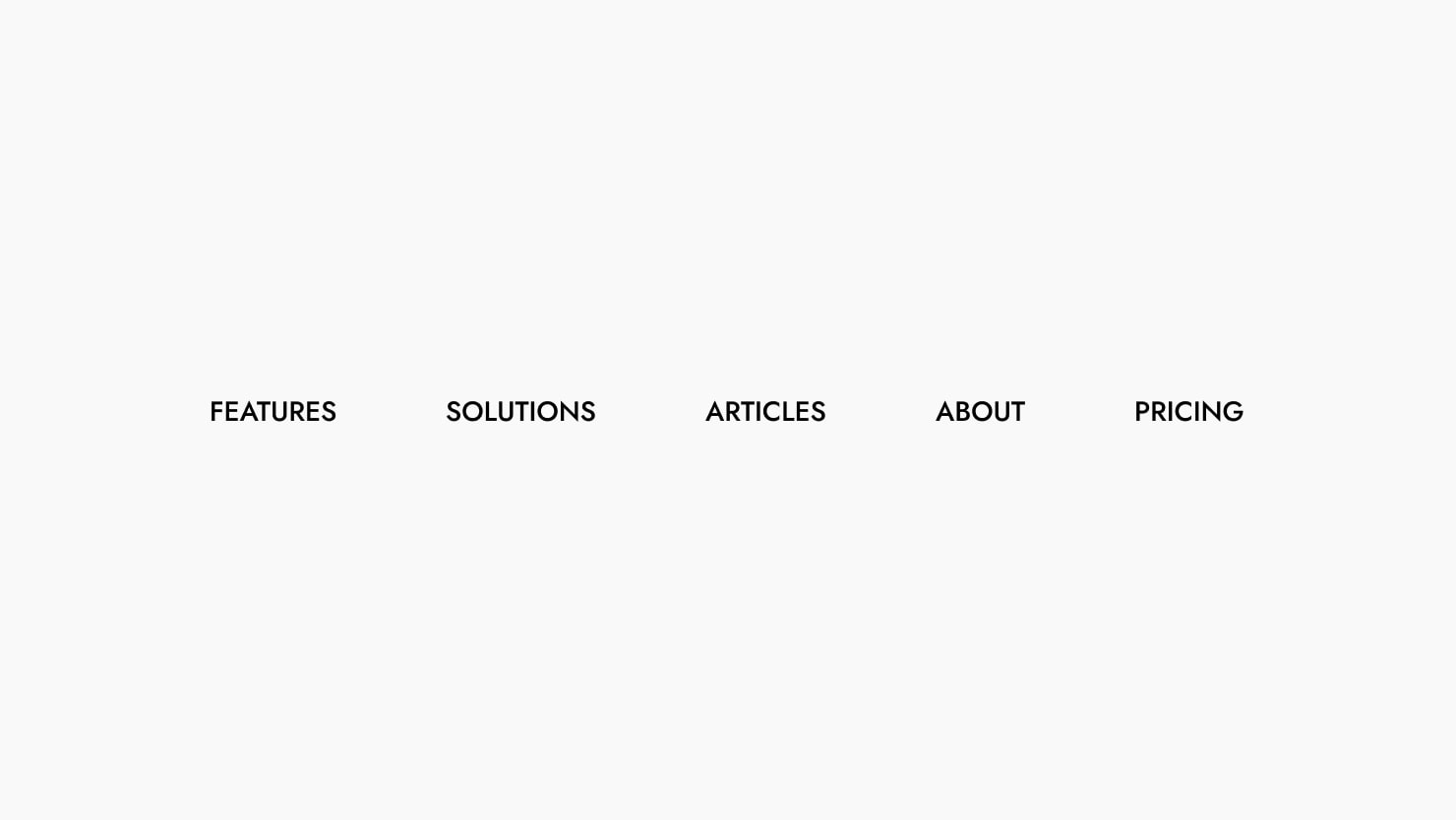
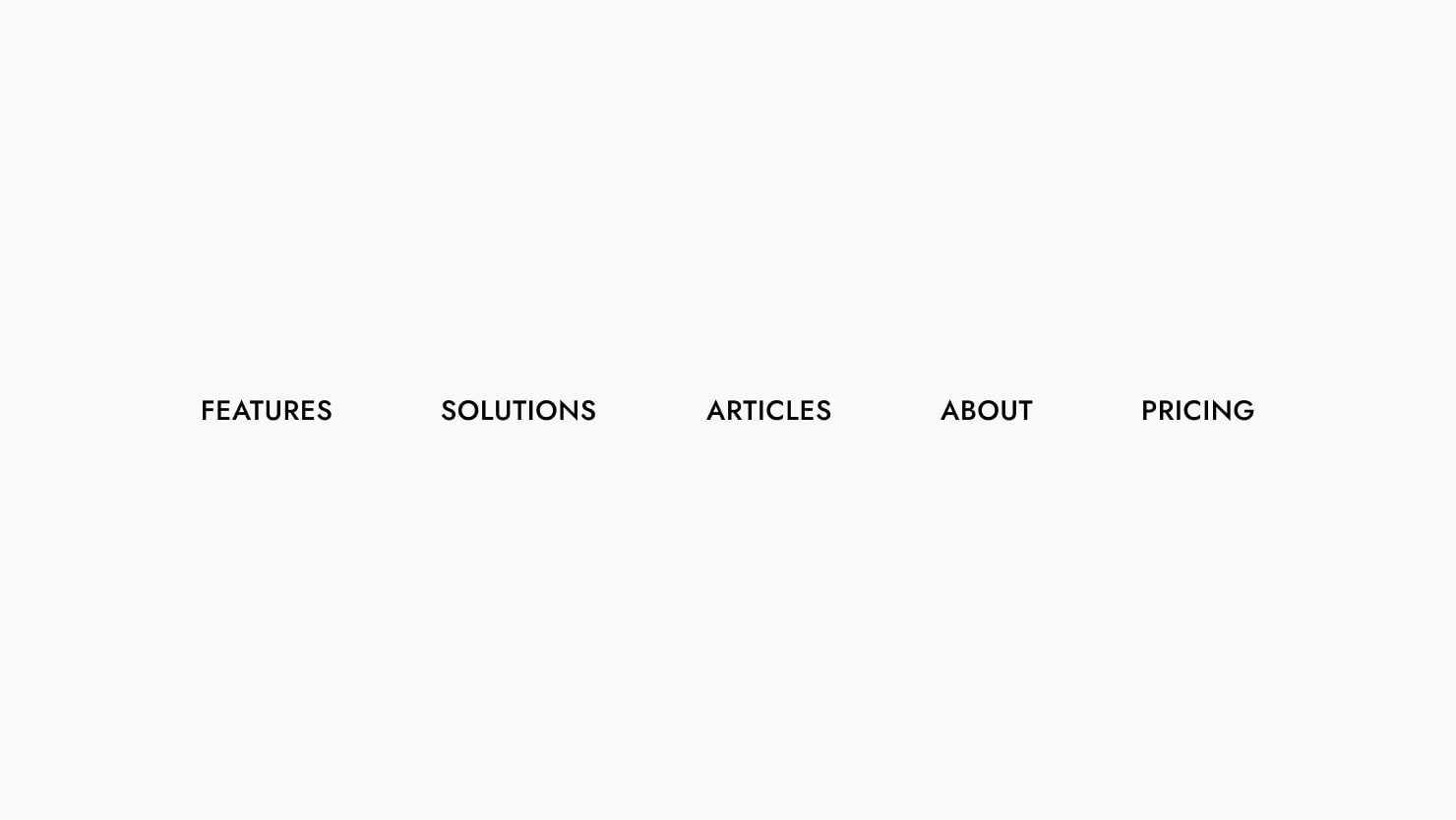
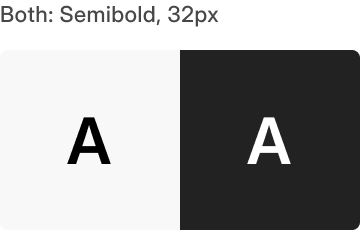
On light background text appears thinner.
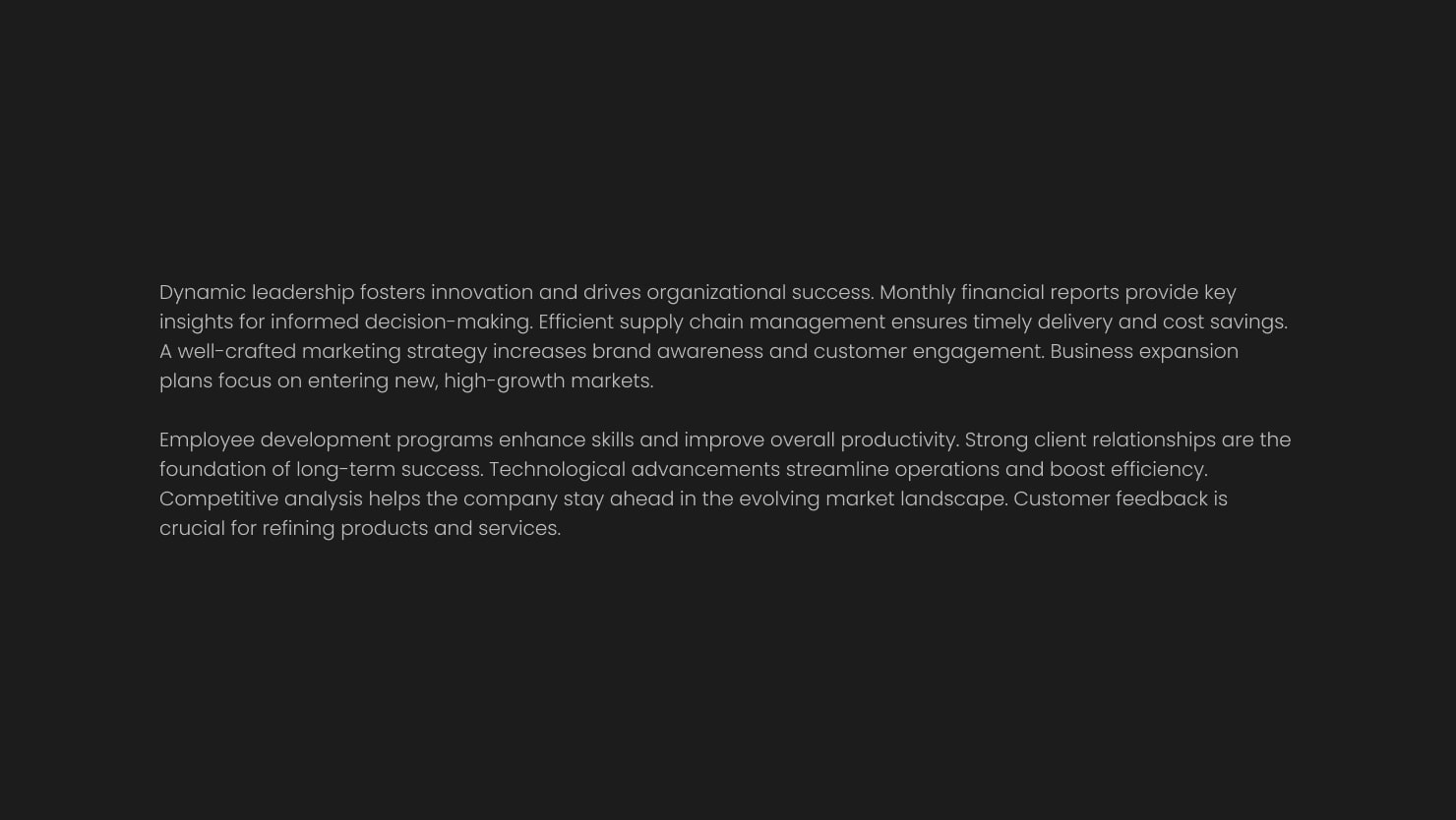
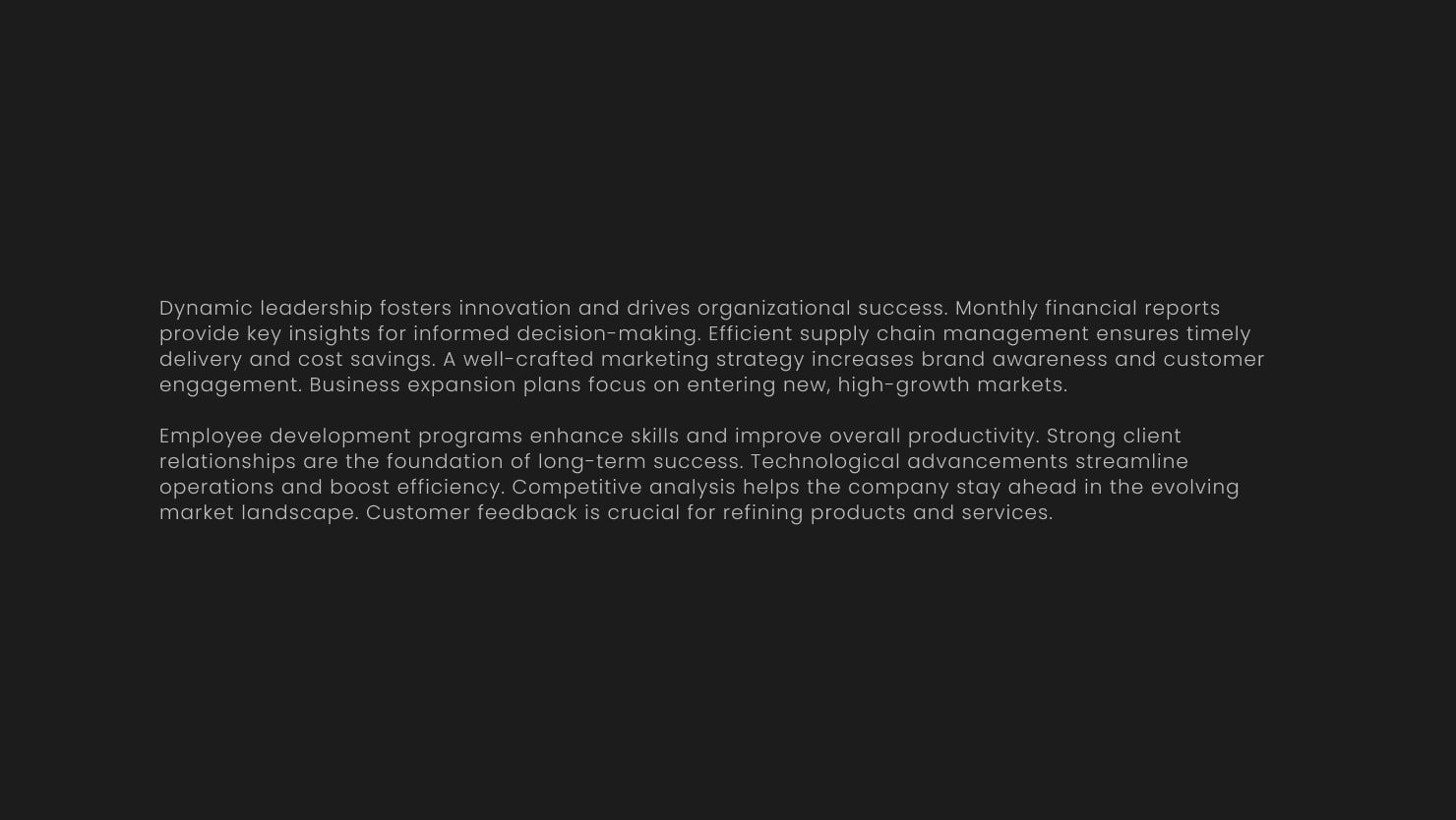
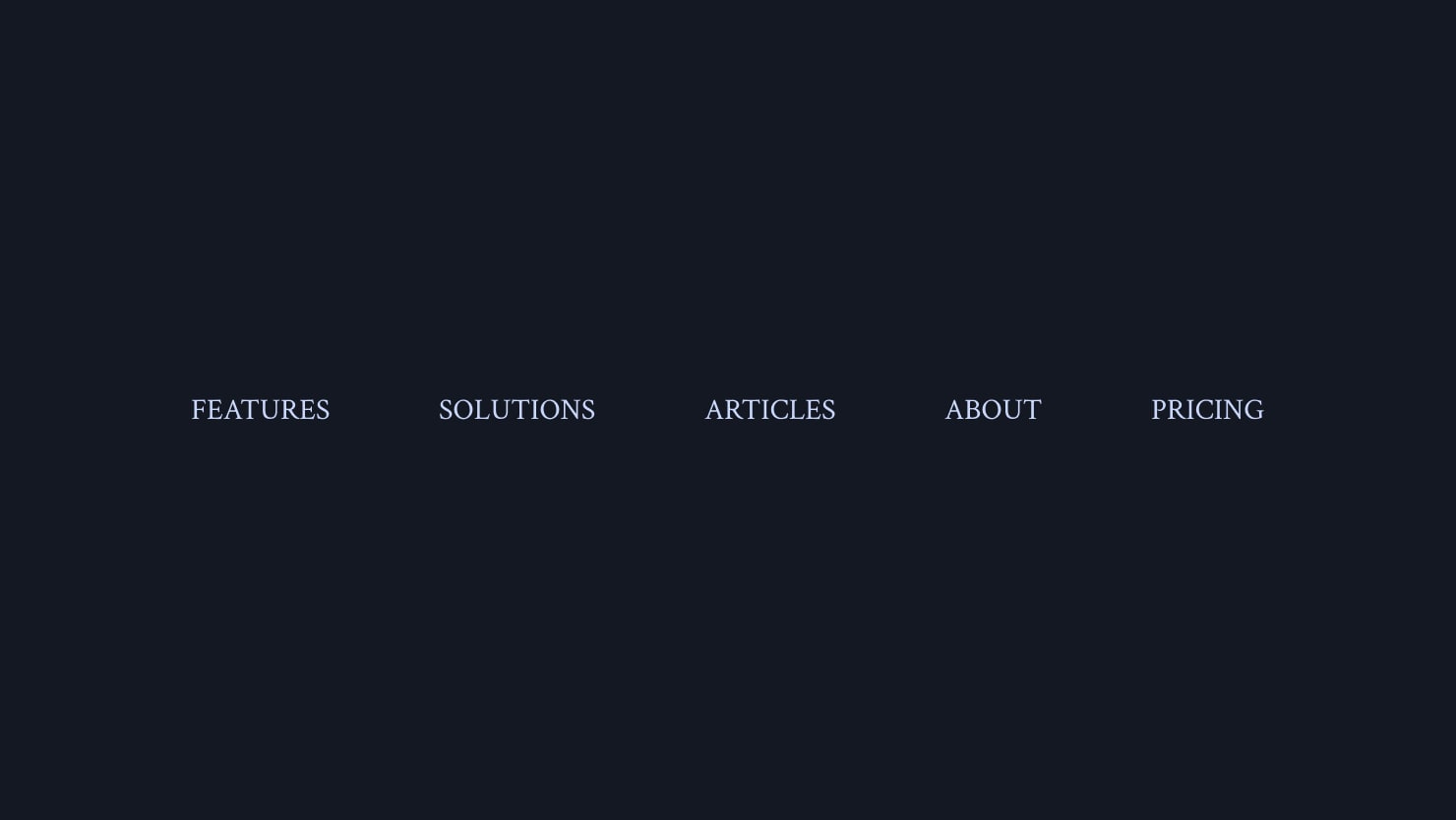
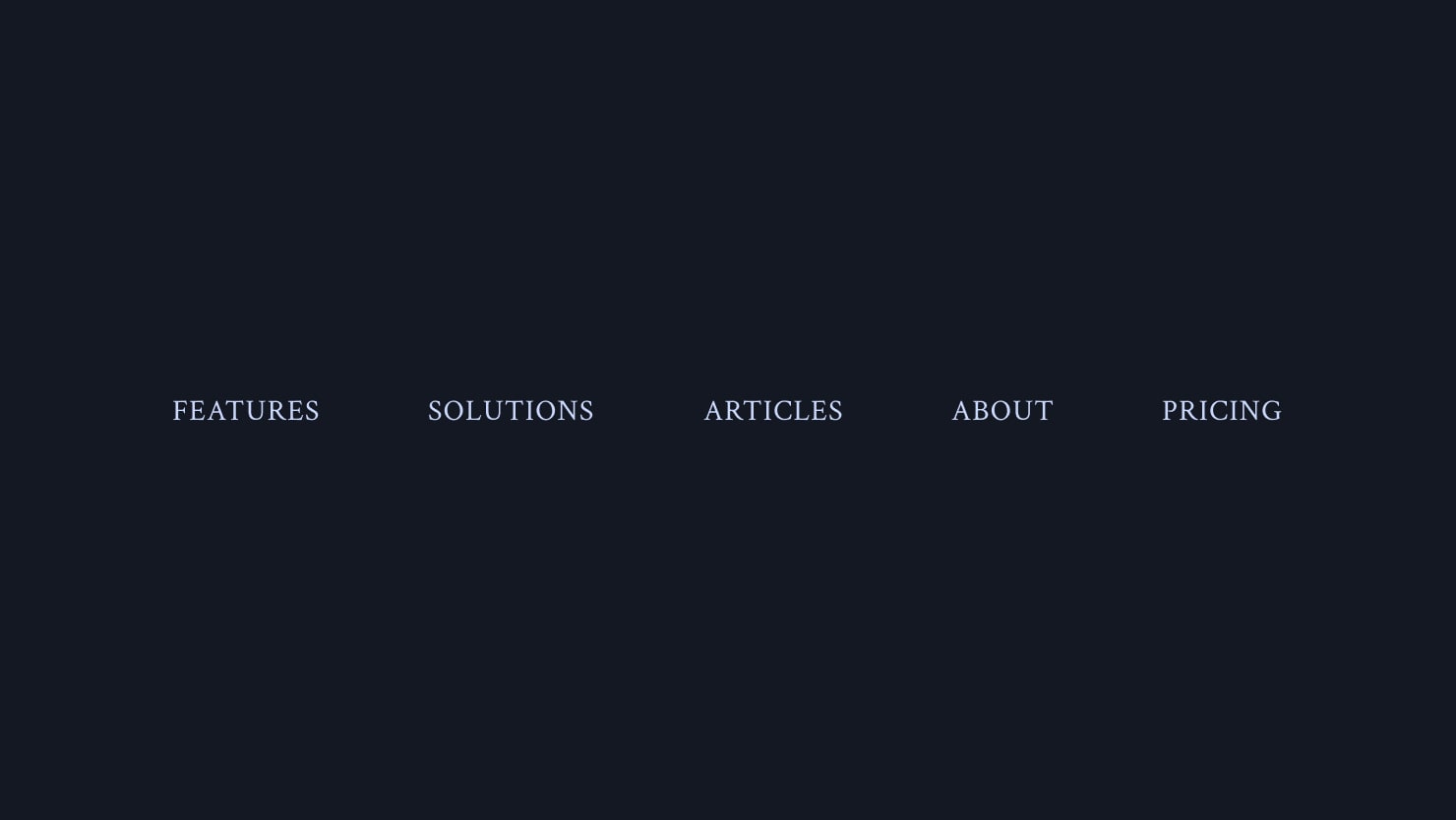
On dark background text looks bolder.
This is an optical illusion effect.
Our plugin applies the best settings taking this effect into account.
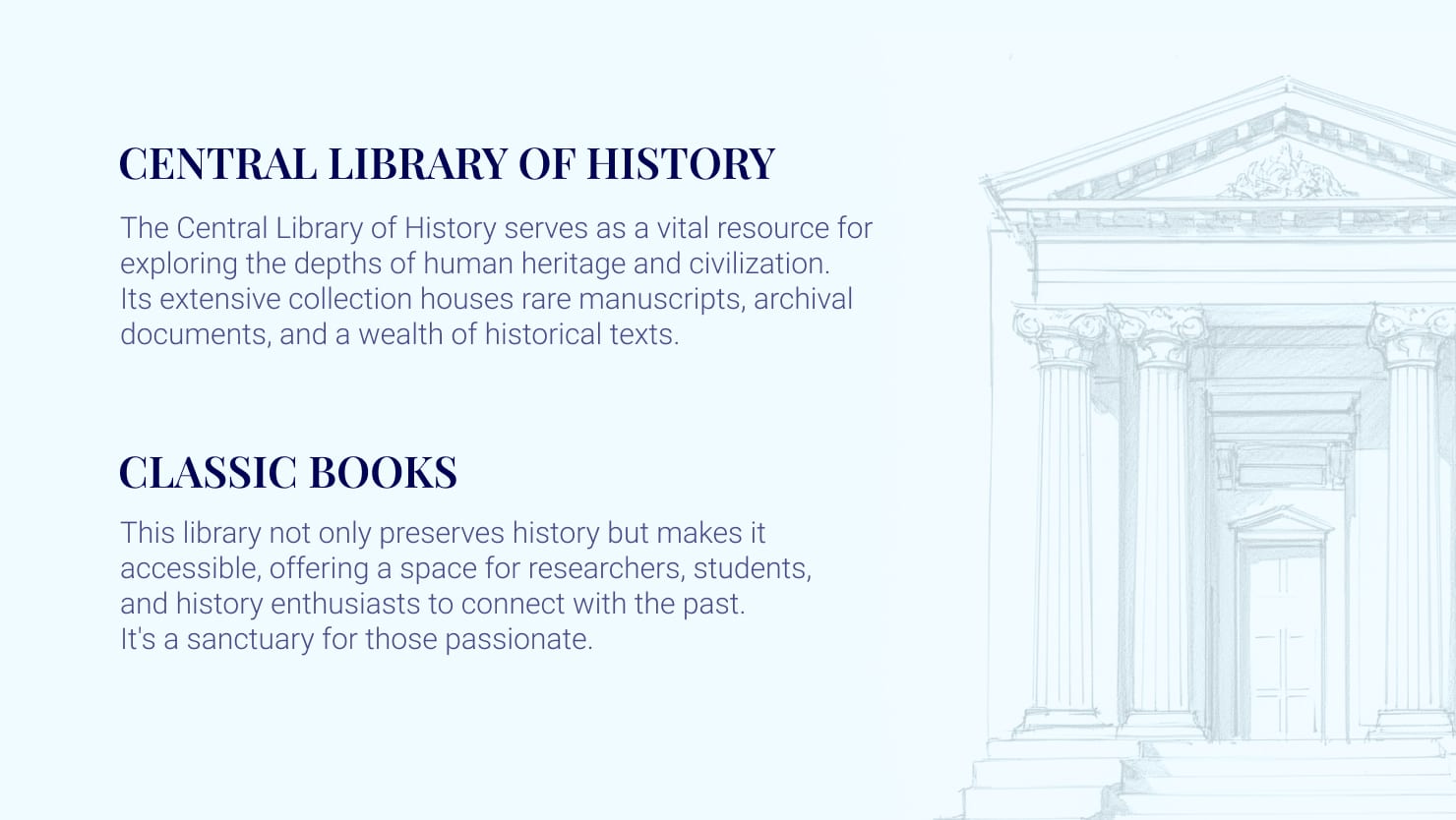
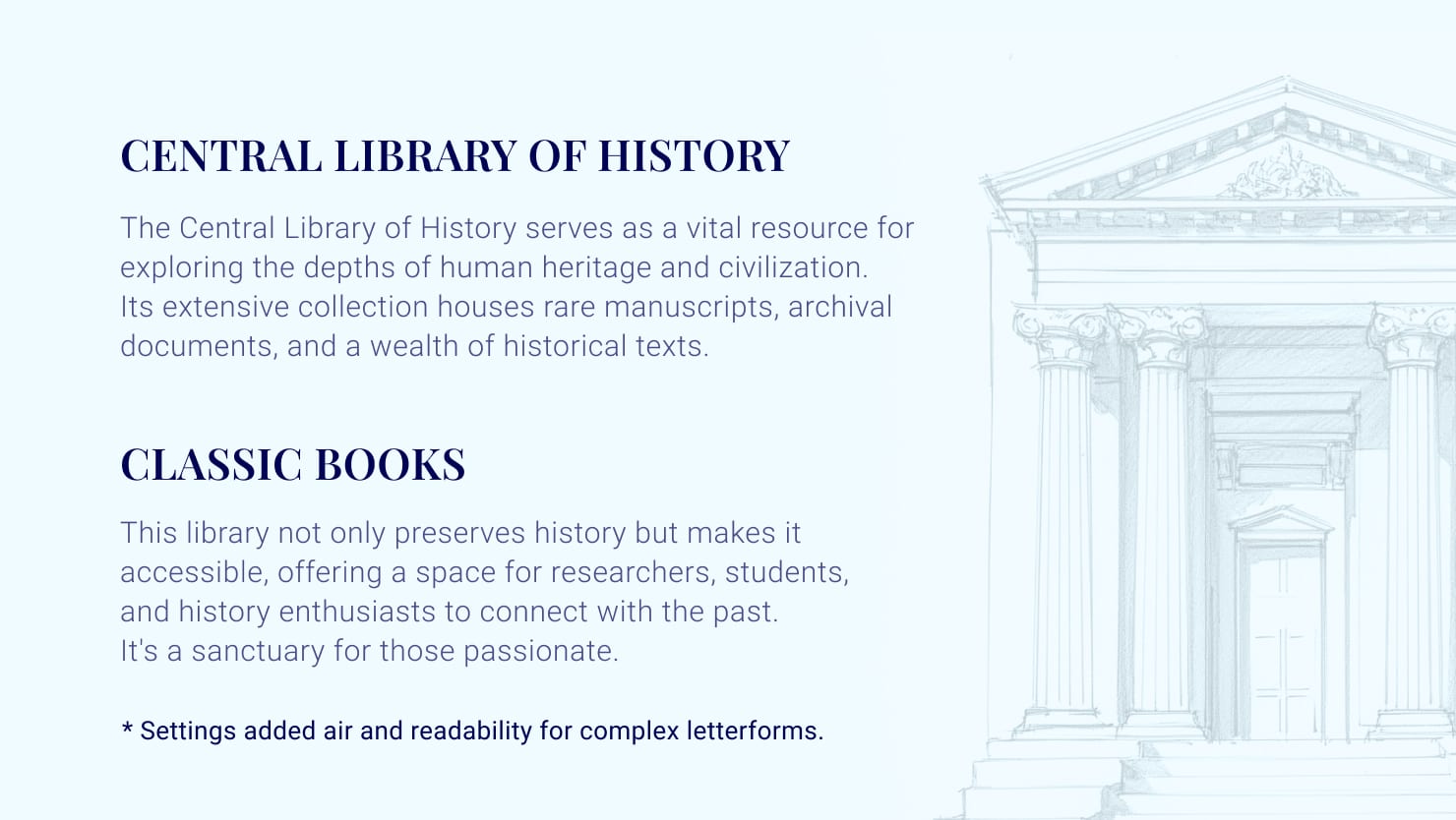
We analyzed many examples with uppercase headings, links, and buttons. After that we noticed that uppercase looks different because forms of letters are bigger and longer.
We found the best settings for this type of text!

Our computer vision system selected optimal settings for the supported fonts in the database. These settings were then adjusted, corrected, and tested.
This is collaboration at its best!
We’re here to help! We show recommendations and samples.
It’s simple and easy!
You can send font names in our community.
We will be adding the font to our database within a week and you can check adding status on your post page.
Italic fonts are harder to perceive. In an era where user experience and readability are the priority, straight and easily recognizable fonts have become preferable. We may include some italic fonts in the future.
We support sizes in pixels, from 8px to 210px to be exact. This is sufficient for any digital product.
You can take a look at the full size layouts in this Figma File.
View changelog on Figma Community Plugin page.
You can submit message from support page.
We plan to introduce a monthly fee after we are sure that the plugin really helps designers and benefits them.
We are a team from Kazakhstan.


The idea for the project came to mind when it became apparent that setting typography parameters took a very long time. We hope you’ll enjoy our product!





Limited time.